Coba klik gambar dibawah ini untuk melihat efeknya.
<form> <select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu> <option value=0 dipilih> judul Teks Anda sini! </ option>
<Option value = " alamat link di sini "> teks di sini akan ditampilkan </ option> </ select> </ form> Sebagai contoh, kode seperti berikut:
<form> <select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu><option> - MENU - </ option>
<-! Mengubah hubungan dengan Anda sendiri ->
<Option value = " http://softfalz.blogspot.com/"> FREEWARE </ option>
<Option value = " http://berita-indonesia-hari-ini.blogspot.com/ "> HOT NEWS </ option>
<Option value = " http://harga-laptop-netbook.blogspot.com/ "> DAFTAR HARGA LAPTOP </ option>
<Option value = " http://cara-menjadi-sehat.blogspot.com/ "> HEALTY NEWS </ option>
</ Select> </ form>
Ini hasilnya:
Anda dapat membuat menu drop down lebih dari satu, hanya membuat kode lebih dari satu, sehingga sangat sederhana.
Sekarang, bagaimana menambahkan kode ini ke blog . Ini adalah langkah:
- Login ke blogger dengan ID anda
- Setelah memasukkan halaman Dasboard, klik Layout
- Klik di Elemen Halaman tab. Lihat gambar di bawah ini:
- Klik pada Tambah Gadget .
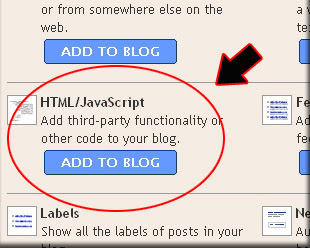
- Setelah muncul pop up, Klik tambahkan ke blog tombol untuk hal-hal HTML / JavaScript. Lihat gambar berikut:
- Copy dan paste kode di bawah ini ke kolom yang tersedia:
- Klik

- Selesai. Silakan lihat hasilnya.


Rabu, 22 Desember 2010
//
Label:
Modifikasi Kode HTML
//
0
komentar
//
0 komentar to "Cara Membuat Menu drop-down Pada Blogm"








Posting Komentar